 まろ
まろ皆さまこんにちは、まろです。
ブログ初心者の私が設定・編集にあたり悩んだ点について共有していきます。この記事では『ヘッダーの下にメニューバーを設定したい!!『ピックアップバナー』の設定方法について公開していきます。
ヘッダーのロゴの横にメニューバーがあるかと思いますが、他の方のブログを見ると、ヘッダーの下にもメニューバーがありました。おしゃれに感じたため、やってみようと思いましたが、そもそも『ピックアップバナー』という言葉すら知らなかったので、本当に苦労しました(泣)
変更方法
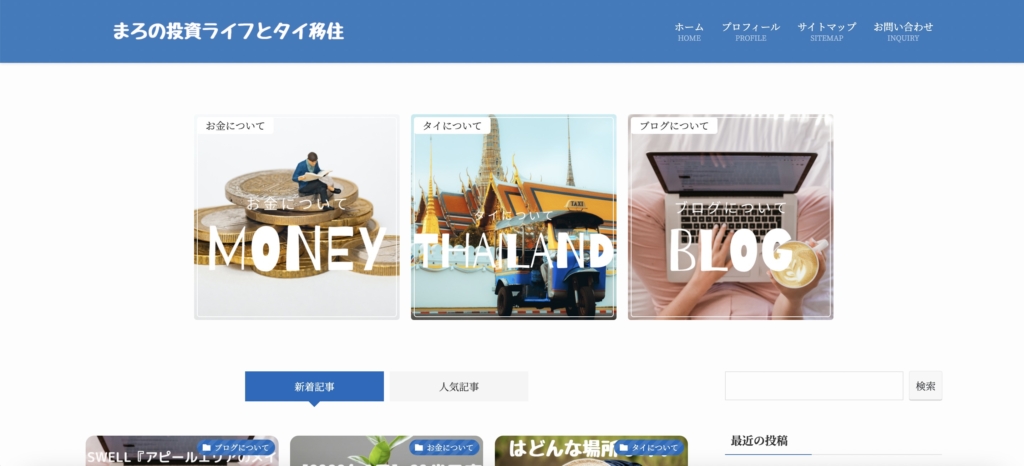
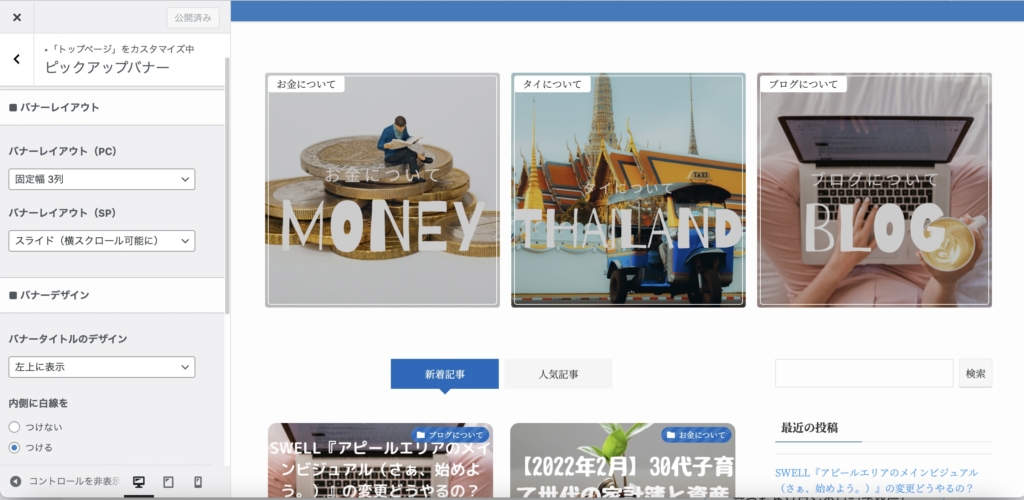
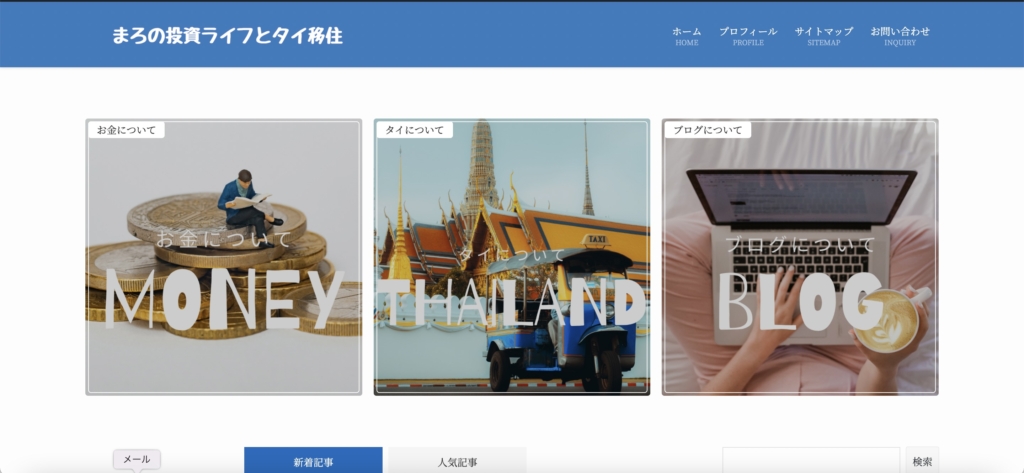
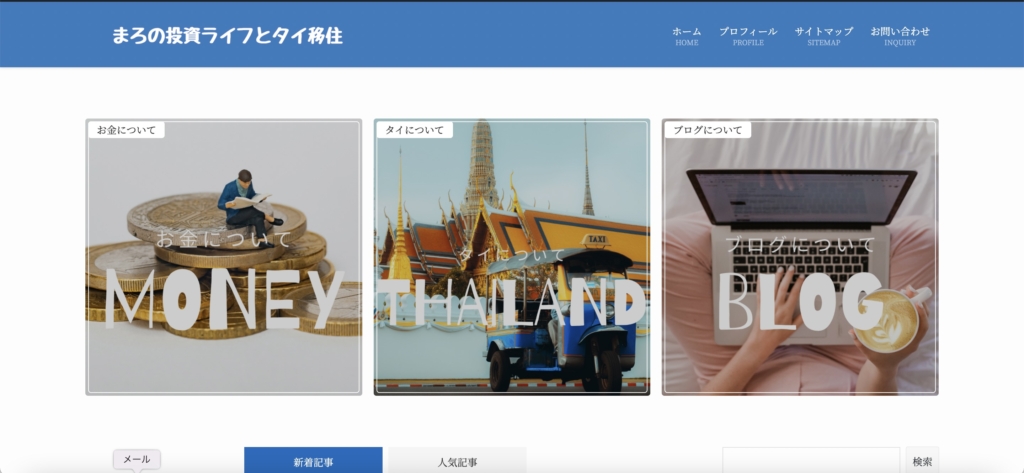
『ピックアップバナー』とは下記画像の3つの項目【MONEY】【THAILAND】【BLOG】がある場所になります。


それでは設定方法の説明となりますが、ピックアップバナーにメニューを表示させるためにはまずはメニューで設定を行う必要があります。
ピックアップバナーメニューの作成
【外観】→【カスタマイズ】→【メニュー】
- 【メニューを新規作成】を押す
- 【メニュー名】をピックアップバナーにする(わかる名前なら何でも良い)
- 【メニューの位置】をピックアプバナーにする
- 【次へ】を押す
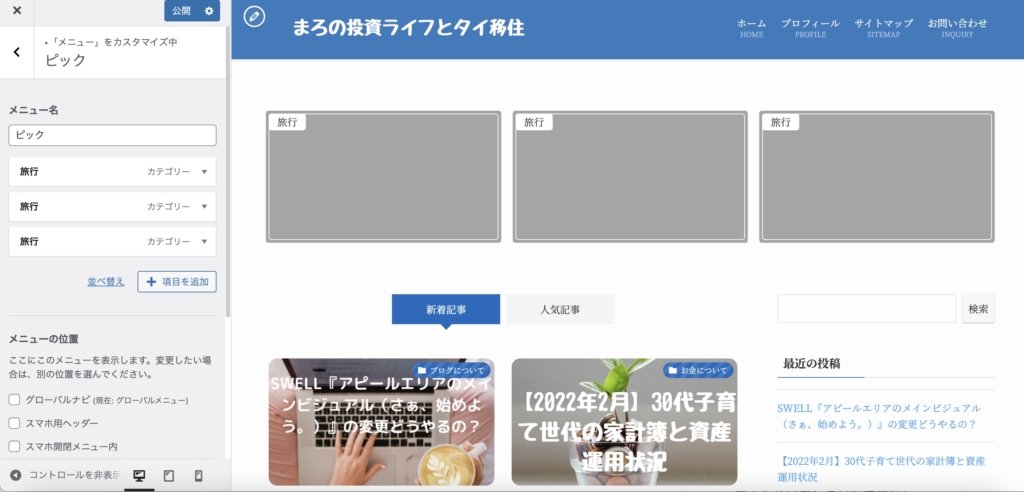
- 【項目を追加】で入れたい項目を追加していく(私はカテゴリーを追加しております)
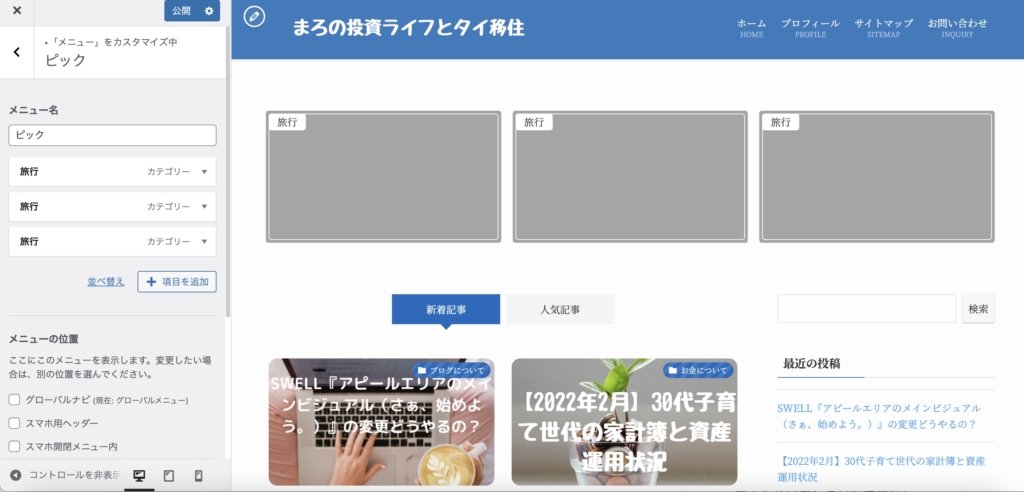
下記のようにバナーが出現しますが、このままだと何も表示されていない状況です。(旅行は無視してください。)
次でカテゴリーの場合の表示方法について説明していきます。


表示方法(カテゴリーの場合)
【投稿】→【カテゴリー】
表示させたいカテゴリーを選び編集していきます。下にスクロールをしていくと【アイキャッチ画像】という項目がありますので、表示させたい画像を設定していきます。設定ができましたら完了です。次は下記でピックアップバナーの設定について説明です。
ピックアップバナーの設定
【外観】→【カスタマイズ】→【トップページ】→【ピックアップバナー】
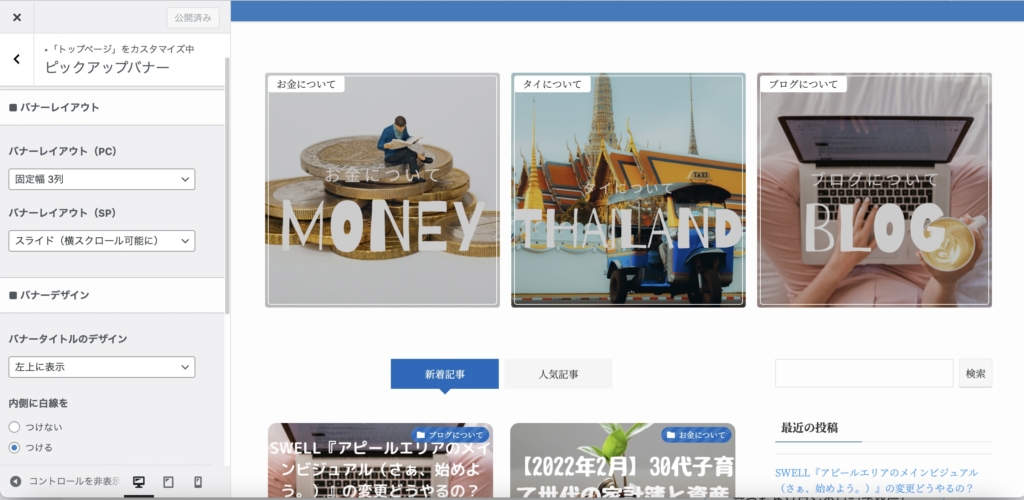
【ピックアップバナー】内の私の設定はこちらです。
- バナーレイアウト(PC):固定幅3列
- バナーレイアウト(SP):スライド(横スクロール可能に)
- バナータイトルのデザイン:左上に表示
- 内側に白線を:つける
- バナー画像を少し暗く:する


まとめ
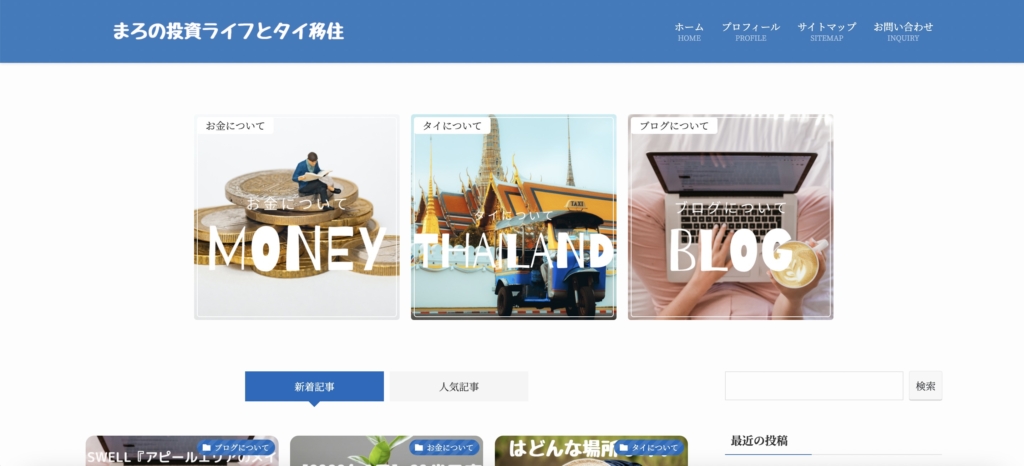
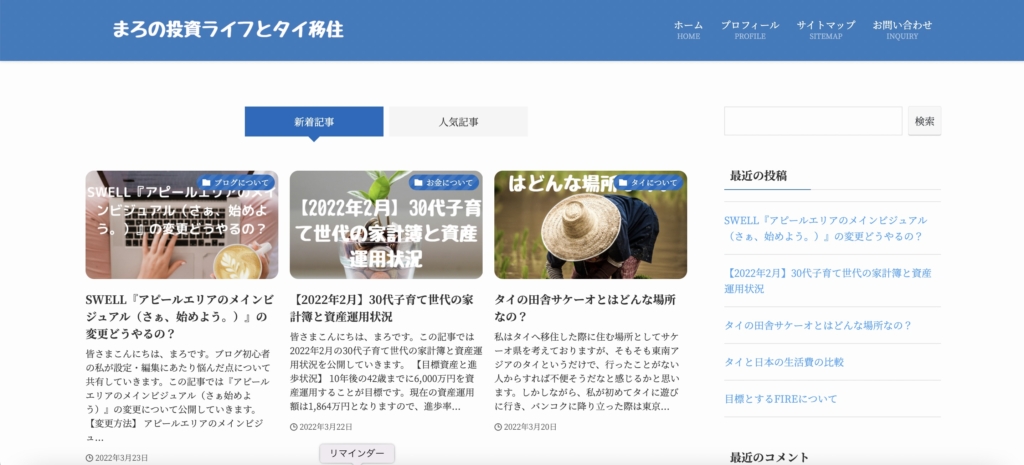
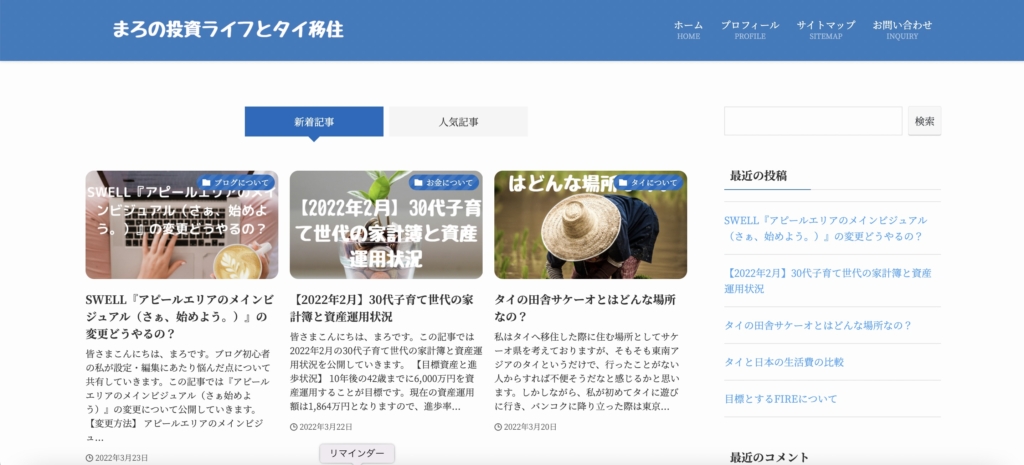
最初はピックアップバナーを設定していなかったため、下記のようなページでした。


ピックアップバナーを設定すると下記のようなページとなります。
私としては少しおしゃれになったのかなと思います。他の方のブログを参考にもっと勉強していきたいと思います。
最後まで読んで頂き誠にありがとうございました。











一発合格までにしたこと!-1-300x158.jpg)
』の変更どうやるの?-1-300x158.jpg)
コメント